các quân đội đồng minh
#a1a791
1
2
http://i870.photobucket.com/albums/ab261/mayman11/military%20green_1.jpg" border="0" alt=" photo olive drab miltary Unif.jpg
3
|
|
|
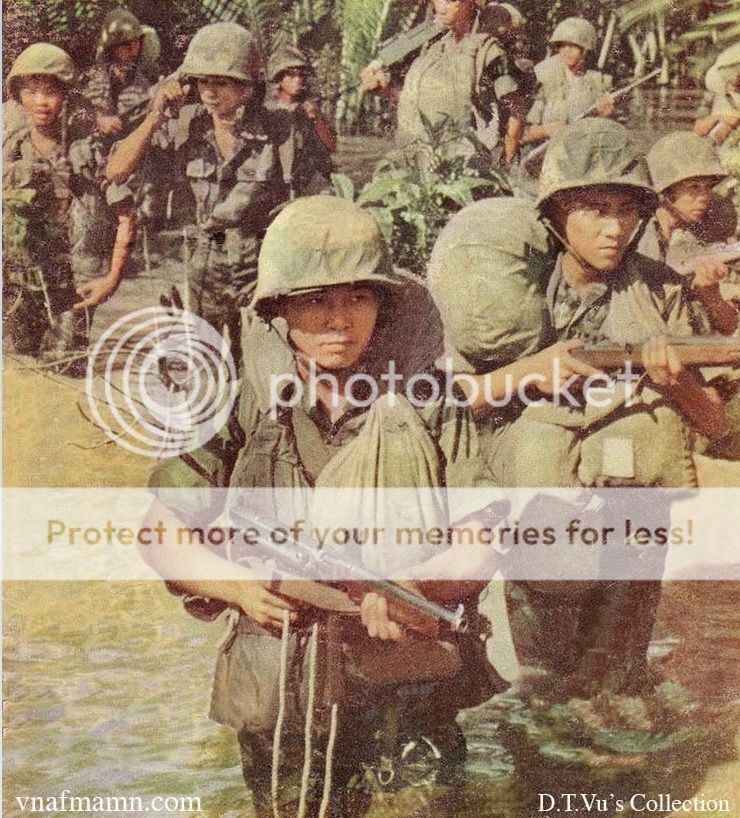
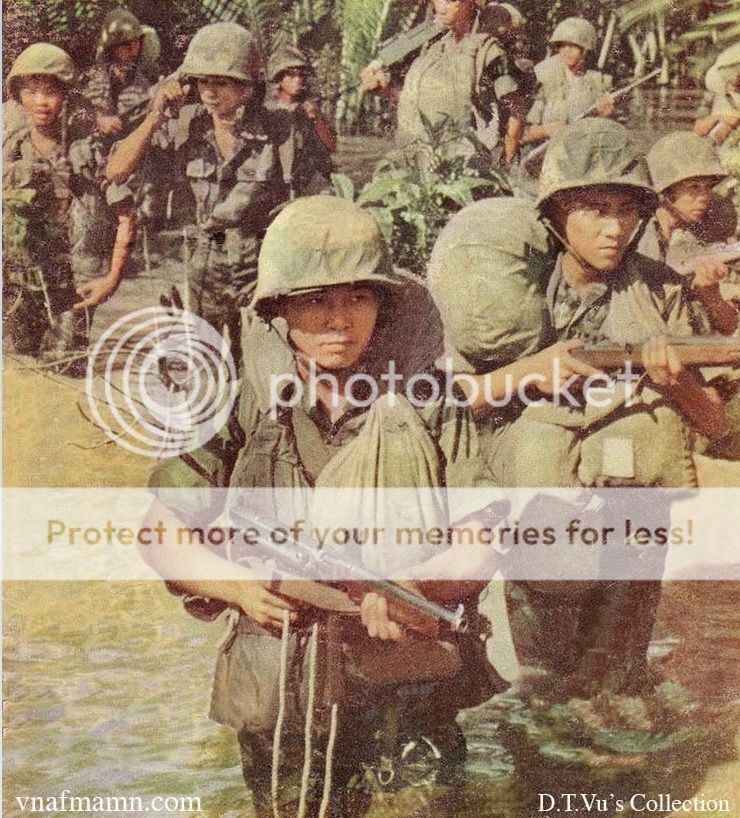
Các Quân Đội Đồng Minh Viết Về Họ... Người Lính VNCH
|
|
|
44
|
|
|
Các Quân Đội Đồng Minh Viết Về Họ... Người Lính VNCH
|
|
|
6
Người lính VNCH

|
Người lính VNCH

|
|
|

<p align="center"> </p> <table align="center" border="0" cellpadding="0" cellspacing="0" width="660"><tbody><tr valign="top"> <td style="background: url(https://blogger.googleusercontent.com/img/proxy/AVvXsEgTzbNRYEQo4UF1yXbIR8Yk6JI-iOjoftPBKoq5D9YsaZvrGvJ8t3_n0eO86LBgeS5cmp-FrJ2A4frrHgipLy_NjD3wpDzbMbUuar1hBJGOhYKd7d4mkteDralnQ5RSgZJUn3niWZO-c19TMmfcyncLfj7oZbg) repeat-y scroll 0% 0% transparent;" width="59"></td> <td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/gold7_zpsqz3xnxpf.jpg" border="0" alt=" photo gold7_zpsqz3xnxpf.jpg&container=blogger&gadget=a&rewriteMime=image/*) repeat-y scroll 0% 0% transparent;" width="5"> </td> <td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/political-theory-and-ideology-31-728_zpsxgckdayo.jpg) repeat-y scroll 0% 0% transparent;"> <br><br><br> <div style="text-align: center;text-shadow: 1px 1px 2px black, 0 0 25px gold, 0 0 5px darkblue; color: white; font-family: 'Times'; font-size: 45pt; width="20";><b>Các Quân Đội Đồng Minh Viết Về Họ... Người Lính VNCH</b></div> </td><td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/gold7_zpsqz3xnxpf.jpg" border="0" alt=" photo gold7_zpsqz3xnxpf.jpg&container=blogger&gadget=a&rewriteMime=image/*) repeat-y scroll 0% 0% transparent;" width="5"> </td> <td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/k_zpsusj3fg0a.jpg" alt=" photo hoahong2_zps418a22a2.jpg" border="0" width="12"><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></td></tr></tbody></table><br><br> <p align="center"> </p><p align="center"> </p> <table align="center" border="0" cellpadding="0" cellspacing="0" width="660"><tbody><tr valign="top"> <td style="background: url(https://blogger.googleusercontent.com/img/proxy/AVvXsEgTzbNRYEQo4UF1yXbIR8Yk6JI-iOjoftPBKoq5D9YsaZvrGvJ8t3_n0eO86LBgeS5cmp-FrJ2A4frrHgipLy_NjD3wpDzbMbUuar1hBJGOhYKd7d4mkteDralnQ5RSgZJUn3niWZO-c19TMmfcyncLfj7oZbg) repeat-y scroll 0% 0% transparent;" width="59"></td> <td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/gold7_zpsqz3xnxpf.jpg" border="0" alt=" photo gold7_zpsqz3xnxpf.jpg&container=blogger&gadget=a&rewriteMime=image/*) repeat-y scroll 0% 0% transparent;" width="5"> </td> <td style="padding: 7px 7px; background: none repeat scroll 0% 0% gray;"> <br><br><br> <div style="text-align: center;text-shadow: 1px 1px 2px black, 0 0 25px gold, 0 0 5px darkblue; color: white; font-family: 'Times'; font-size: 45pt; width="20";><b>Các Quân Đội Đồng Minh Viết Về Họ... Người Lính VNCH</b></div> </td><td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/gold7_zpsqz3xnxpf.jpg" border="0" alt=" photo gold7_zpsqz3xnxpf.jpg&container=blogger&gadget=a&rewriteMime=image/*) repeat-y scroll 0% 0% transparent;" width="5"> </td> <td style="background: url(https://i682.photobucket.com/albums/vv190/doublenguyennguyen/k_zpsusj3fg0a.jpg" alt=" photo hoahong2_zps418a22a2.jpg" border="0" width="12"><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></td></tr></tbody></table><br><br> <p align="center"> </p>
Cách tạo ra khung cuộn
Đặt mã trong khung cuộn
1
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
Code số #1 trong khung cuộn
1 <br><table align="center" border="0" cellpadding="0" cellspacing="0" width="550"><tbody><tr><td><br><div style="border: px solid pink;border-radius: 0px 0px 0px 0px;padding-left: 5px;padding-right: 0px;background-color: orange;"> <div style="border: 0px solid powderblue;border-radius: 0px 0px 0px 0px;padding-left: 0px;padding-right: 0px;background-color: oldlace;"> <p style="margin: 12pt 14pt 0pt;"><br><b><font color="oldlace" size="5">KHUNG CUỘN... KHUNG CUỘN.... </font></b><font color="oldlace" size="5">Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.<br> </font></p><br></div></div> </td></tr></tbody></table><p align="center"> </p>
|
2
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
Code số #2 trong khung cuộn
2 <br><table align="center" border="0" cellpadding="0" cellspacing="0" width="550" style="box-shadow:orange 0px 20px 35px -10px"><tbody><tr><td> <div style="border: 0px solid pink;border-radius: 35px 35px 35px 35px;padding-left: 0px;padding-right: 0px;background-color: orange;"> <div style="border: 0px solid powderblue;border-radius: 30px 30px 30px 30px thistle;padding-left: 0px;padding-right: 0px;background-color: oldlace;box-shadow:thistle 10px 5px px px"> <p style="margin: 12pt 14pt 0pt;"> <br> <b><font color="oldlace" size="5">KHUNG CUỘN... KHUNG CUỘN.... </font></b><font color="oldlace" size="5">Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.<br><br> </font></p></div></div> </td></tr></tbody></table><p align="center"> </p>
|
3
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
Code số #3 trong khung cuộn
3 <br><table align="center" border="0" cellpadding="0" cellspacing="0" width="550"><tbody><tr><td><br><div style="border: px solid pink;border-radius: 0px 0px 0px 0px;padding-left: 8px;padding-right: 0px;background-color: orange;"> <div style="border: 0px solid powderblue;border-radius: 0px 0px 0px 0px;padding-left: 0px;padding-right: 0px;background-color: oldlace;"> <p style="margin: 12pt 14pt 0pt;"><br><b><font color="oldlace" size="5">KHUNG CUỘN... KHUNG CUỘN.... </font></b><font color="oldlace" size="5">Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.<br> </font></p><br></div><br></div> </td></tr></tbody></table> <p align="center"> </p>
|
4
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
Code số #4 trong khung cuộn
4 <br><table align="center" border="0" cellpadding="0" cellspacing="0" width="550"><tbody><tr><td> <div style="border: 0px solid pink;border-radius: 35px 35px 35px 35px;padding-left: 0px;padding-right: 0px;background-color: orange;"> <div style="border: 0px solid powderblue;border-radius: 30px 30px 30px 30px;padding-left: 0px;padding-right: 0px;background-color: oldlace;box-shadow:orange 10px 10px 5px 0px"> <p style="margin: 12pt 14pt 0pt;"> <br> <b><font color="oldlace" size="5">KHUNG CUỘN... KHUNG CUỘN.... </font></b><font color="oldlace" size="5">Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.<br><br> </font></p></div></div> </td></tr></tbody></table><p align="center"> </p>
|
5
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
KHUNG CUỘN... KHUNG CUỘN....
Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.
|
Code số #5 trong khung cuộn
5 <br><table align="center" border="0" cellpadding="0" cellspacing="0" width="550"><tbody><tr><td> <div style="border: 0px solid pink;border-radius: 35px 35px 35px 35px;padding-left: 9px;padding-right: 0px;background-color: orange;"> <div style="border: 0px solid powderblue;border-radius: 30px 30px 30px 30px;padding-left: 0px;padding-right: 0px;background-color: oldlace;box-shadow:oldlace 0px 1px 0px 0px"> <p style="margin: 12pt 14pt 0pt;"> <br> <b><font color="maroon" size="5">KHUNG CUỘN... KHUNG CUỘN.... </font></b><font color="oldlace" size="5">Khung cuộn tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.<br><br> </font></p></div></div> </td></tr></tbody></table> <p align="center"> </p>
|
khung cuộn
Đặt văn bản vào chỗ này
)chấm dứt chỗ này.
|
Mã code của khung cuộn
<br><p align="center"> </p> <table align="center" bgcolor="lightsalmon" border="1" cellpadding="0" cellspacing="3" height="250" width="340"> <tbody> <tr><td valign="top"><div style="height: 240px;overflow: auto;"> <p style="margin: 0pt 1pt 0pt 4pt;"><br><span style="font-family: Arial;color: navy;font-size: 10pt;"><font style="color: rgb(51, 51, 153);" size="3">
<ul> <font face="arial, helvetica" size="3">
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</font>
</ul>
</font>
</span>
</p>
</div>
</td>
</tr>
</tbody>
</table>
<p align="center"> </p>
|
Sau khi coppy and paste (chép và dán) mã code từ trong khung cuộn, code của khung cuôn đặt bên trong khung cuộn sẽ hiện ra như sau:
Dùng khung cuộn, có cái tiện lợi là không chiếm nhiều chỗ, có thể đựng nhiều bản văn trong một blog, và có thể dừng lại một đoạn nào đó trong bạn văn nào đó, để dễ tập trung đoạn bản văn đó thôi. Tiện lợi nhất vẫn là đựng nhiều bài trong mã code một cách gọn ghẽ.

Code của khung cuộn
A
B
Khung cỡ lớn (700X350px):
|
************************************o0o************************************
|
|
C
Khung cỡ lớn (700X250px):
D
|
************************************o0o************************************
|




No comments:
Post a Comment